This is the second part of Controls section of my introduction to Windows 8 Development, and today we are going to review the developing of XAML applications for Windows Store. First part is available here.
A little off topic
One of my favorite quotes belongs to Ludwig Mies van der Rohe, and that is – “The God is in the details”. I’ve checked – this was the sixth time I quoted him in my blog, and the first three quotes insist that devil is in details as well. Depends from the details, I guess. And there are many details of both kinds in the ways you develop HTML5 or XAML applications for Windows Store or Windows Phone.
Sometimes it’s pure HTML5, sometimes it’s XAML application with web browser control to display HTML5 contents. Sometimes you have UI preview, and sometimes you have to use external editor, like Blend. Some controls belong to particular technology and have no counterparts in another… So when someone is saying “it’s a matter of style” again, I look like this:
Because when you are in nights-and-weekends marathon for having your Big Idea project done (or should I say – a marathon-long race?), you could see the difference between technologies, and it’s displayed in form of a price tag, where the currency is time.
There are few things that could buy you some time. Your expertise in domain is one of them, and that’s where the difference between technologies matter most. Other things include the value of your brand (if Microsoft or Google would release a copy of your project a few months later, it would be a tough time for you, so their brands could buy them some time and grant market share), the availability of ready made components (elements of the framework, third party controls and libraries) and perhaps some performance boosters like Resharper.
And since I mentioned the competition, maybe you wouldn’t like to publish your work as open-source HTML5 / JavaScript project, but rather as half-compiled XAML/C# one?
The point is – choose wrong technology and you might be late to the party or more restricted in your ability to pivot. Besides, it wouldn’t be wise to plan your product based on technology you know. So, if you’ve chosen XAML, but your favorite technology is HTML5, fear not, as the world behind the looking glass will be familiar to you. But just like in Carroll’s story, you should be prepared for Red Queen’s race then. As “it takes all the running you can do, to keep in the same place. If you want to get somewhere else, you must run at least twice as fast as that!”.
I mean, that when someone with knowledge of particular technology would “just do it”, you would have to learn the technology first.
I’ve described most important differences between XAML and HTML5 previously, so for now we’ll focus on controls.
XAML
The process of designing XAML pages is pretty much like designing HTML5 pages – you can work with markup in Visual Studio, but to view the changes you make in the user interface, you open the same file in Blend for Visual Studio. In time you’ll get used to run Blend less frequently. However, XAML is not just about user interface.
XAML, in case you don’t know, is XML-based [extensible application] markup language. Extensible means, that you can extend tags with properties without breaking the compatibility, as well as add new tags when needed. If particular XAML engine won’t understand your tags or tag attributes, it will just skip them. Such engines include (or, in other words, XAML is used in… ) Windows Presentation Foundation (WPF), Silverlight (subset of WPF), Workflow Foundation (WF), Windows Phone (old 7.x and new one) and since some of these things are very popular, you can find XAML in a lot of different products, like Team Foundation Server, SharePoint, Microsoft Dynamics and many more.
In other words, XAML is cool and alive and well worth learning and mastering. Just like HTML5.
Different Availability of Controls
Is the problem of XAML for those who are used to HTML5 toolbox. Some controls simply do not exist (date picker, as an example), some are similar to the ones you have in HTML5, but look and work differently.
There is no problem in different looks of controls, as what customers are expecting is functionality. For example – they are expecting the possibility to pick the date with date picker, as that is the standard way of selecting the date. So standard, that it became part of HTML5. And so you’ll have to deliver.
Standard Controls
Similar to ability of using HTML5 controls in HTML5 Metro applications, you can use Windows Presentation Foundation development techniques such as DataTemplates, Styles and ControlTemplates. So your knowledge of WPF / Silverlight is still quite relevant.
The standard set of controls in XAML for Metro applications is a set of WinRT controls. We’ve discussed the WinRT before as well as WinJS counterparts from HTML5 apps.
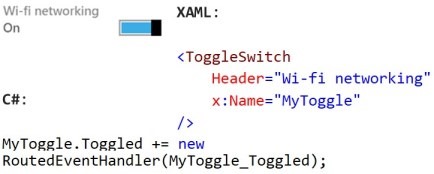
Just like in HTML5 article, let’s begin with the simplest interactive control – the Toggle Switch.
Toggle Switch
 Looks and feels just like its HTML5 counterpart, the toggle switch works like a checkbox, excerpt that it’s user interface is optimized for touch.
Looks and feels just like its HTML5 counterpart, the toggle switch works like a checkbox, excerpt that it’s user interface is optimized for touch.
Well, I would say that it’s better for mouse as well, as users don’t have to focus on a small area of the screen, as they do with check boxes.
Notice, that we attached the event handler to the control. That differs from classic approach of just letting user change the controls and read the values on submission. Like, when user clicks the “Save” button.
The reason is that you never know when user will switch to another application and so your application will be suspended or even terminated and you might need to save the user state. Also, in Windows 8 we usually implement changes immediately, although it’s not a rule, just a trend. And in both cases you would need to use the event handler.
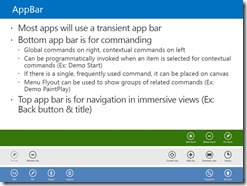
App Bar
 Application bar is the “menu” you see when right-click in your application. It doesn’t always work with touch (for example, because the swipe gesture is interpreted as scroll), so you should test it. I’ve seen applications with empty app bar and with lots of buttons in it, but as the best practice you shouldn’t have less than one and more than eight buttons on it.
Application bar is the “menu” you see when right-click in your application. It doesn’t always work with touch (for example, because the swipe gesture is interpreted as scroll), so you should test it. I’ve seen applications with empty app bar and with lots of buttons in it, but as the best practice you shouldn’t have less than one and more than eight buttons on it.
App Bar is a control, and it acts as a commanding surface and includes buttons to operate functionality in the app.
App Bar is a basic Windows 8 control replacing menus, which do not fit into Metro style. It can be placed either at the bottom of the screen or at the top. Or both.
Buttons that you place in App Bar generally should use standard pictures from WinRT library, to avoid confusion and unnecessary learning curve. However, you can create and use your own images.
It is recommended that you put global commands on the right and contextual commands on the left of App Bar. The App Bar can be programmatically invoked when an item is selected for contextual commands. That is – if you right-click while in the context of particular control or selected content, the contextual commands of the App Bar may change accordingly.
App Bar can work in conjunction with a flyout menu, which displays groups of related commands inside the App Bar.
We place App Bar at the top of the screen to aid navigation within the app, when navigation starts to be complicated. You shouldn’t use the top app bar instead of bottom one.
While AppBar is a simple XAML tag, there is one property that you may find useful, it’s called IsSticky. By default it’s False, which means that AppBar dismisses once the user touches outside of it. When you set IsSticky to True, AppBar becomes always visible and doesn’t disappear.
Other Standard XAML Controls
You can see the full list of XAML controls available for your Metro applications here: https://msdn.microsoft.com/en-us/library/windows/apps/xaml/Hh465351(v=win.10).aspx
Adaptive Controls
Controls include some logic inside and sometimes very sophisticated one. Controls that can adapt to changing environment autonomously are called adaptive controls. Such controls are built to fit as many items as they can, providing an automatic scrolling and panning experience. Therefore, they are very valuable when used inside a Metro style app. That means that when using different screen resolutions, such controls adapt to it and render accordingly, making your application look very responsive and adaptive.
We’ll discuss adaptive controls, such as GridView and ListView, in the next part, when will speak about general guidelines for application layout.
Standard 3rd Party Controls
Although it sounds strange, Microsoft actually recommends using 3rd party controls for components that were not implemented by Microsoft. Among such are Date Picker, Time Picker and Rating. There are quite a few possible replacements, but for simplicity I’ll describe the ones I am using in my works.
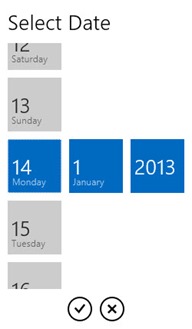
Date Picker

As you may notice, this is the same picture as in article about HTML5 controls. Or is it? The beauty of Telerik date picker control is that it looks the same in both HTML5 and XAML versions.
By default, the date selector looks like a typical combo box (aka drop down list), which then unfolds into touch-friendly date selector.
Changes, dictated by necessity to provide touch-first user experience, allowed to put additional information on selector tiles, such as day of the week, name of the month and leap year information.
I would even call it more usable than familiar date picker we had in ASP.NET, also provided by Telerik. I am talking about classic one-month calendar with month and year selectors. In that classic picker all elements has their own rules for picking, making control’s usability suffer. But not this time – now, all elements are picked up the same way.
<telerikInput:RadDatePicker Header="Select arriving date" Grid.Row="3"
x:Name="arriveDatePicker" DisplayValueFormat="dddd, MMMM dd, yyyy"
ItemLength="90" Margin="0,10,0,20" Value="{Binding ArriveDate}"/>
As you can see, the definition of control is pretty straightforward and looks just like HTML, with one exception – XAML is case sensitive.

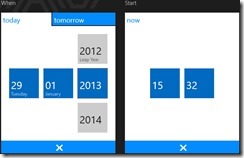
Another way to display the date picker control is to set it’s DisplayMode property to “Inline”. In that case you will see the picker itself, without the dropdown list.
Depending from your design idea, the latter display mode may bring user experience advantage, as it would save one click for end user.
The same principles are used in Time Picker control.
Rating
There is no native control for rating in XAML, and there is no such control in Telerik package for Windows 8, but since we are talking about XAML, and it was used in WPF and Silverlight for years, there are many solutions that provide this functionality and are compatible with your Metro application. MetroRate is one of them. It’s free and open-source.
Non-Standard Controls
Are the ones you don’t expect to see in your toolbox out of the box. However, some of them are extremely useful. Gauge is one of them.

Gauge seems to me like more suitable for line of business applications, when you need real time metrics of performance. For example, measuring the SLA (service level agreement) compliance is constantly monitored by technical support providers – such gauge may show whether it’s customer who should pay for your service, or you are close to having to pay to your customer.
But that’s relatively simple control. There are things, that would benefit the look and feel of your application, but would require efforts, enormous enough to shelve the idea. For example, the Hub Tile control from the same Telerik package would allow you to build the screen which resembles the functionality of the Windows start page, with live tiles. Although it wouldn’t really replace the genuine live tiles, your customers wouldn’t feel the difference, and the user experience would not be hurt by anything unusual, despite the complexity.
Pagination control would allow you to create very ergonomic multi-page view, suitable for photo browsing or something more complex like team member profile browser.
Resume
This concludes the chapter about controls in Windows, and although it’s not complete, I hope it gave you an overview of what we have to deal with in Windows 8, Windows Phone 8 and Windows RT. Next time we’ll speak about the best practices in building the user interface, to not repeat the mistakes you can find in Windows Store apps today.